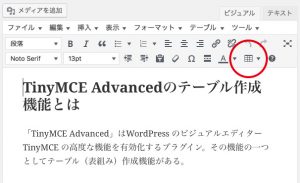
TinyMCE Advancedのテーブル作成機能とは
「TinyMCE Advanced」はWordPress のビジュアルエディター TinyMCE の高度な機能を有効化するプラグイン。その機能の一つ、テーブル(表組み)作成機能についてbivoroする。(以下バージョン 4.6.7にての情報)

| テスト1 | テスト2 | テスト3 | テスト4 |
| ああああああああああああ | いいいいいいいいいいいい | ううううううううううう | えええええええええええ |
| おおおおおおおおおおおお | かかかかかかかかかかかか | ききききききききききき | くくくくくくくくくくく |
テーブルのサイズを手動で変更するとページからはみ出すことがある
各セルに文字を入力すれば簡単にテーブルが作ることができる。テーブル全体や列、行のサイズも手動で調節が可能。
ただし、一旦テーブルまたはの幅や高さを手動で変更すると、その数値が以下のように自動的にstyle属性に記述される。(レシポンシブではなくなってしまう)
<table style="height: 262px; width: 787.890625px;">
<tbody>
<tr style="height: 64px;">
<td style="width: 169px; height: 64px;">テスト1</td>
<td style="width: 233px; height: 64px;">テスト2</td>
<td style="width: 123px; height: 64px;">テスト3</td>
<td style="width: 200.890625px; height: 64px;">テスト4</td>
</tr>
</tbody>
従って、ブラウザのウィンドウの幅が狭くなるとテーブルが外へはみ出すことに。

jQueryを使ってテーブルがはみ出さないように設定する
やり方その①:cssを用いて制御する
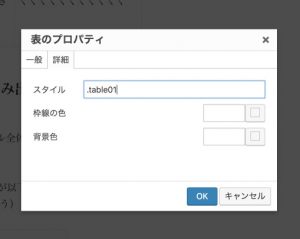
テーブルを選択した状態で「TinyMCE Advanced」のテーブルボタンをクリックし、「表のプロパティ」「詳細」を表示させ、任意のクラスを指定する。

ただし、style属性はcssに優先されるので「!important」で最優先にする。
style.cssに記述
.table01{
width: 100% !important;
}
やり方その②:jQueryでstyle属性を書き換える
使用中のテーマのフォルダにjQueryファイル「tmatable.js」を設置
WordPressにもともと組み込まれているjQueryとのコンフリクトを避ける為にカプセル化を施す。(そのままでは$エイリアスは使えない)
jQueryの内容次第では、様々にカスタマイズが出来そう。
jQuery(function($) {
$('table').css({'width': '100%','height': 'auto'});
$('td').css({'width': 'auto','height': 'auto'});
});
関数「wp_enqueue_script」で「tmatable.js」を適切に組み込む
「wp_enqueue_script」の第5引数をtrueにすることで、</body>終了タグの直前でスクリプトを実行させる。
add_action( 'wp_enqueue_scripts', 'TinyMCEAdvanced_table_js' );
function TinyMCEAdvanced_table_js() {
wp_enqueue_script( 'tmatable', get_bloginfo( 'stylesheet_directory' ) . '/tmatable.js', array(), false, true );
}
